طراحی آیکون یک فرآیند طراحی نمادهای گرافیکی است که نمایانگر اشیاء ، اقدامات، برنامه ها و موارد دیگر است. آیکون ها تقریباً همه جا هستند. احتمالاً آنها را در علائم خیابانی، تلفن خود یا صفحات وب سایت ها دیده اید. این طرح ها معمولا از شیوه ای مسطح و دارای لبه های واضح و منحنی های صاف استفاده می کنند تا در هر اندازه ای واضح و خوانا باشند.
هدف اصلی یک آیکون انتقال سریع و واضح یک پیام بصری است. یک آیکون مؤثر با ارائه معنای بصری به بینندگان، موانع زبان های مختلف را حل می کند. هنگامی که میخواهید کاربر را به یک اقدام خاص تشویق کنید حتما از آیکون ها استفاده کنید. به عنوان مثال برای راهنمایی حرکت در فرودگاه یا دستورات مختلف در یک نرم افزار از آیکون ها استفاده می شود.
با گذشت زمان، آیکون های دیجیتال با افزایش تقاضای طراحی وب، اهمیت بیشتری پیدا کردند. می توانید آیکون ها را در برنامه های رابط کاربر مانند Sketch یا برنامه های برداری مانند Adobe Illustrator طراحی کنید. اگر به نرم افزار طراحی منحصر به فرد دسترسی ندارید، می توانید سریعاً با استفاده از ویرایشگر شاتراستوک آیکون ها را طراحی کنید. در پروژه طراحی آیکون خود به راهنمایی نیاز دارید؟ در ادامه هفت نکته ارزشمند برای تسلط بر طراحی آیکون را مشاهده کنید.
نکات ۷ گانه طراحی آیکون
۱- در طراحی آیکون از یک سبک واحد استفاده کنید.
قبل از غرق شدن در طراحی آیکون به سبک طراحی خود فکر کنید. سبک طراحی بیش از این است که فقط ضخامت، رنگ و زیبایی را در تمام آیکون ها در نظر بگیرید. آیکون های طراحی شده برای یک اپلیکیشن موبایل با آیکون هایی که برای یک پوستر بزرگ طراحی شده اند متفاوت خواهد بود.
وقتی سبک طراحی آیکون خود را تعیین کردید، آن را ثابت نگه دارید. اگر مطمئن نیستید که آیکون های شما به خوبی هماهنگ شده اند، آنها را در کنار هم قرار دهید و مشخص کنید که کدام آیکون از بقیه متفاوت است. در این فرایند عجله نکنید. ممکن است چندین نسخه برای تکمیل مجموعه آیکون های شما طراحی شود.
۲- در طراحی آیکون به یک قالب پایبند باشید.
نکته اصلی که هنگام نگاه به یک مجموعه آیکون متوجه خواهید شد، موضوع خاص و منسجم آنها است. یک مجموعه آیکون معمولاً به یک موضوع اختصاصی مرتبط هستند، چه یک برنامه موسیقی یا یک وب سایت بانکی باشد. اگر مجموعه آیکون شما مبهم بود ، از یک موضوع یا قالب واحد پیروی کنید. برای مثال ، به جای اینکه نمادهای لوازم پزشکی و مطب را با هم مخلوط کنید ، به تصویری فکر کنید که با صنعت پزشکی دست به دست هم می دهد. مخلوط کردن آیکون ها از بیش از یک رشته می تواند باعث ایجاد سردرگمی در مجموعه آیکون ها شود و مانع انتقال پیام طراحی شود.
۳- از مزایای شبکه بندی ها در طراحی استفاده کنید.
آیا تاکنون سعی کرده اید یک آیکون را روی یک کاغذ خالی طراحی کنید؟ با گذشت زمان ، خطوط و شکل های شما سست و ناهموار به نظر می رسند. راز آیکون های کامل پیکسل در شبکه های شطرنجی شکل نهفته است. شبکه های شطرنجی به عنوان مرزی عمل می کنند که در آن یک آیکون وجود دارد. آنها شما را ترغیب می کنند تا در یک فضای محدود طراحی کنید. طراحانی که به شبکه های شطرنجی اعتماد می کنند اغلب سبک خاصی را طراحی می کنند و همان ابعاد را در کل مجموعه آیکون حفظ می کنند.
قبل از شروع طراحی مجموعه آیکون خود، با استفاده از یک شبکه بندی یا کاغذ شطرنجی برای سهولت در طراحی بین مرزها، کار خود را شروع کنید. کاغذ شطرنجی فرایند طراحی شما را تسریع می کند و از تجدید نظرهای غیر ضروری جلوگیری می کنید.
۴- در تمام مجموعه آیکون از یک پالت رنگ استفاده کنید
بیشتر طراحان در اوایل کار یاد می گیرند که یک پالت رنگ ثابت برای طراحی ضروری است. طراحی آیکون هیچ تفاوتی ندارد. نگه داشتن یک پالت رنگ ثابت در طول طراحی مجموعه، آیکون های مختلف را برای هماهنگی با هم پیوند می دهد. هنگام انتخاب پالت های رنگی خود، اطمینان پیدا کنید که آنها با مضامین مجموعه آیکون های شما مطابقت دارند. به عنوان مثال، رنگ های آیکون های یکپارچه سازی سیستم عامل ممکن است مکمل رنگ های آیکون های مربوط به قطعات رایانه نباشد. به عنوان یک قانون کوچک، سعی کنید بیش از حد از رنگ ها استفاده نکنید. در کل طراحی مجموعه آیکون های خود به سه رنگ یا کمتر اکتفا کنید. رنگ هایی را انتخاب کنید که به خوبی با یکدیگر هماهنگ می شوند مانند رنگ های مکمل یا مشابه.
۵- ضخامت و ابعاد را در کل مجموعه حفظ کنید.
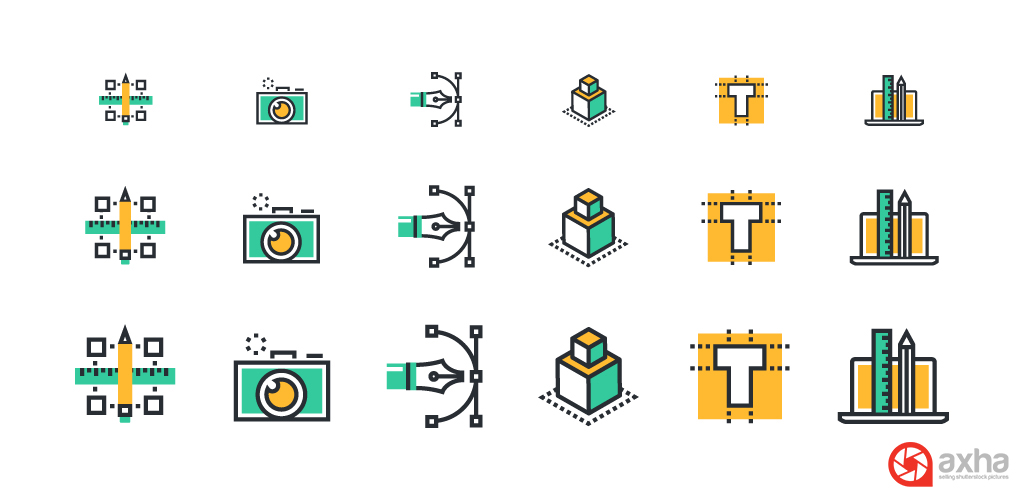
علاوه بر حفظ پالت رنگ در مجموعه آیکون ها، استفاده از ضخامت و ابعاد بصری مداوم در کل نیز مهم است. تغییر بیش از حد در مجموعه آیکون های شما می تواند بر پیام کلی طراحی تأثیر بگذارد و باعث ناسازگای آیکون ها شود. اگر از طرحواره ها و شکل ها استفاده می کنید، مطمئن شوید که اندازه و ضخامت هر یک از آنها یکسان است. برای مثال در مجموعه آیکون بالا، دایره ها و ضخامت خط هر طرح سازگار است. هنگام شک و تردید، از شبکه و خط کش استفاده کنید.
۶- تنظیم دستورالعمل های دقیق برای طراحی آیکون ها
برای حفظ قوام در مجموعه آیکون های خود، دستورالعمل هایی را تنظیم کنید. دستورالعمل ها می توانند ترکیب مستطیل های گردگوشه در هر طرح باشند یا حتی پیچیده تر، مانند استفاده از یک طرح چهار پیکسلی در هر یک از آیکون ها ، یک مرز شبکه بندی ۱۵ پیکسلی یا یکپارچه سازی کامل دایره ها. هر دستورالعملی که باشد شما باید آن را رعایت کنید. با گذشت زمان ، متوجه خواهید شد که آیکون های شما شروع به هماهنگی می کنند.
۷- از وضوح آیکون هادر همه اندازه اطمینان حاصل کنید.
بیشتر آیکون ها به صورت آنلاین یا در رابط های برنامه در اندازه های نسبتاً کوچک وجود دارند. هنگام طراحی آیکون های خود، از تغییر اندازه استفاده کنید تا اطمینان حاصل شود که هر آیکون حتی در کوچکترین اندازه وضوح خود را حفظ می کند. آیکون هایی با جزئیات زیاد در اندازه کوچک قابل مشاهده نیست. اغلب خواندن و درک آنها مشکل است.
با ایجاد تغییرات مختلف، آیکون خود را آزمایش کنید. این به شما کمک می کند تا ببینید که چه جنبه هایی از طراحی شما ضروری است و چه جنبه هایی صرفاً تزئینی است. اگر مجموعه آیکون های شما از اشکال و منحنی های مشخص شده تشکیل شده است، ترکیب رنگ های جامد را برای تعادل ترکیب در نظر بگیرید. مهمتر از همه اینکه هر یک از آیکون ها به طور موثر ارتباط برقرار کنند. اگر رمزگشایی آیکون های شما دشوار است ، در طرح خود تجدید نظر کنید.

















پیام شما
ایده ها و نظرات خود را مطرح کنید