آیکون ها نماد فانتزی و گرافیکی یک محصول, نرم افزار, شرکت و غیره هستند. اگربخواهید با استفاده از تصاویر و نمادها یک عمل را نشان دهید از این نماد ها استفاده کنید. بسیاری از طراحان در طرح ها و پروژه های خود از آیکون ها استفاده میکنند.
اهمیت آیکون
آیکون ها بخش مهمی از زندگی روزمره ما هستند. به اطراف نگاه کنید بیشتر از آنکه تعاریف وجملات طولانی را ببینید, نماد هایی را خواهید دید. آیکون ها میتوانند با گرفتن فضای بسیار محدود, معانی و تعاریف پیچیده و طولانی را به افراد منتقل کنند. اگر میخواهید پروژه ایی را شروع کنید, نشستن و فهمیدن اینکه چه آیکونی احتیاج دارید ممکن است زمان بر و گیج کننده باشد. بهترین کار ایجاد یک لیست از ویژگی های مرتبط با موضوع شما است. سپس با توجه به هرکدام طرح هایی را پیاده کنید تا آیکون مورد نظر شما ایجاد شود. فراموش نکنید زمانی آیکون شما موفق خواهد بود که تمام مواردی که در لیست مذکور نوشته اید را تعریف کند.
میتوانید از منابع معتبری استفاده کنید که به طراحی خلاقانه آیکون های شما کمک کند.
- Dribbble
- Noun Project
- Iconfinder
سایزو اندازه ها
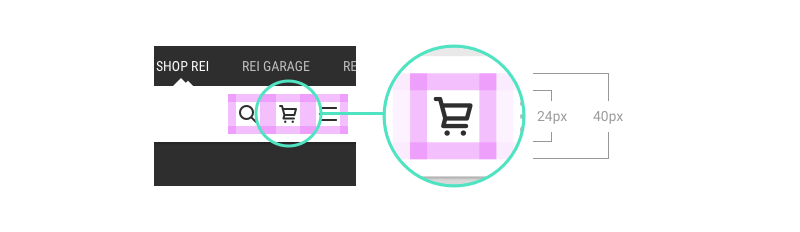
آیکون ها نسبت به سیستم عامل و نمایشگر دستگاه دارای سایزهای متفاوتی هستند. معمولا بسته به کاربرد, تنظیمات اعمال شده و محل استفاده از آنها در سایز های متفاوتی دیده خواهند شد. با یک مربع ۲۴ * ۲۴ پیکسل بدون در نظر گفتن پلتفرم برای طراحی آیکون شروع کنید. اکثر ابزار های طراحی به شما اجازه میدهند تا دوبرابر به راحتی خروجی بگیرید. بنابراین میتوانید آیکون حداقل ۴۸*۴۸ پیکسلی داشته باشید. برای داشتن آیکون برای پلتفرم هایی مانند وب میتوانید از آیکون های متراکم(Dense) استفاده کنید که ۲۰*۲۰ پیکسل هستند.
تعیین محل و منطقه لمس( PLACEMENT & TOUCH AREAS)

هنگام قرار دادن آیکون در طراحی خود به یاد داشته باشید که فضای اطراف آن دوبرابر شود. نه تنها در هر طرحی نمایان تر خواهد شد بلکه منطقه لمس آیکون هم در نظر گرفته میشود. برای مثال اگر آیکون ۲۴ پیکسلی داشته باشید فضای دسترسی و لمسی آن باید ۴۸ پیکسلی باشد. این کار طرح شما را پخته تر میکند و به راحتی میتواند در هر فضا جایگزین شود و قسمتی از کیت UI شما بشود.
رنگ

تک رنگ: استفاده از یک رنگ در طرح میتواند سادگی طرح را نگه دارد.
ریسک کم برای داشتن طرحی ساده اما خاص. اگر آیکون شما یک رنگ باشد برای تغییرات در آینده دستتان باز است و ممکن است مسیر بهتری را در پروژه به جلو بروید.
چند رنگ: استفاده از آیکون های چند رنگ میتواند در میان دیگر
÷÷ سلسه مراتبی ایجاد کند.
ریسک بیشتر برای نمایش بیشتر آیکون.
به یاد داشته باشید, آیکونی که برای یک مجموعه طراحی میشود, رنگ هایی متانسب با همان مجموعه و فعالیت های آن را داشته باشد. چرا که هر رنگ معانی مخصوص به خود را دارد.
فرمت انتقال بعد ازطراحی (Exporting)
PNG
فرمت PNG هنوز در بسیاری از محیط های توسعه یافته موبایل ها قابل استفاده است. پس از اطمینان از میزان شفافیت آیکون و پس زمینه آن میتوانید فایل را اکسپورت کنید. برای جلوگیری از تغییر رنگ آن بهتر است حواستان به انتقال تمام ویژگی های رنگ آیکون ها باشد.
SVG
اگر آیکون ها را برای طراحی وب میخواهید بهتر است از فرمت SVG استفاده کنید. SVG همان فایل های وکتور هستند. این فرمت ها را میتوان بسیار راحت و برنامه ریزی شده تغییر داد.
نرم افزار های طراحی آیکون
برای طراحی و ویرایش آنها میتوانید از نرم افزار های تخصصی آنها استفاده کنید. از مهم ترین آنها میتوان IconWorkshop و IcoFX را نام برد. معمولا فایل های آیکونی که توسط این نرم افزار ها قابل ایجاد هستند دارای پسوند ICO (برای ویندوز) و ICNS (برای مکینتاش) میباشد.










پیام شما
ایده ها و نظرات خود را مطرح کنید