برای اینکه در سایت خود عکسی را آپلود کنید، بهتر است بدانید بهترین حجم عکس برای سایت چیست. چرا که اگر به این نکته دقت نمایید به هنگام لود، سایت شما سریع تر لود می شود. این یکی از امتیازاتی است که با انتخاب بهترین حجم عکس برای سایت خواهید گرفت. در مقاله های پیشین در مورد معرفی فرمت عکس ها و کاربرد آن ها نوشته ایم. در این مقاله قصد داریم در مورد حجم مناسب تصویر برای سایت بنویسیم.
استفاده صحیح از تصاویر در طراحی و اجرای وب سایت یکی از اساسی ترین قسمت های یک سایت حرفه ای است. به خصوص برای سایت هایی با محتوای بیشتر، چراکه روزانه محتوا و مطالب جدید در سایت بارگذاری می شود و این موضوع اهمیت مدیریت تصاویر در وبسایت را بیشتر می کند.
حجم عکس:
حجم تصویر یکی از نکاتی است که لازم است به هنگام بارگذاری در وبسایت در مورد آن بدانیم. همانطور که می دانید هرچه کیفیت تصویر بهتر باشد، حجم آن نیز بیشتر است. بنابراین حجم عکس به نوع فعالیت سایت نیز وابسته است. برای مثال سایتی با محتوای گرافیکی، دکوراسیون و امثالهم نیاز به تصاویر با کیفیت بالاتری دارد و به طبع حجم عکس نیز در این سایت ها بیشتر است. در صورتی که برای سایتی با محتوای عمومی تر، عکس های با کیفیت و حجم متوسط کافی است. بهترین حجم عکس را در ۳ سطح می توان تقسیم کرد:
- تصاویر بزرگ (با عرض ۶۰۰ پیکسل): حداکثر حجم ۱۰۰-۱۲۰ کیلوبایت
- تصاویر متوسط (با عرض ۳۰۰ پیکسل): حداکثر حجم ۵۰-۶۰ کیلوبایت
- تصاویر کوچک (با عرض ۱۵۰ پیکسل): حداکثر ۲۰-۳۰ کیلوبایت
نکته: در صورت نیاز به عکسی با کیفیت، سایز و حجم بالا می توانید عکس کوچک آن را در سایت بارگذاری نموده و به تصویر لینک فایل اصلی را الصاق نمایید تا کاربر بتواند عکس را با کیفیت بالاتر مشاهده و در صورت نیاز دانلود نماید. با این کار از افت سرعت سایت جلوگیری کرده اید.
حجم عکس را از کجا می توان متوجه شد؟
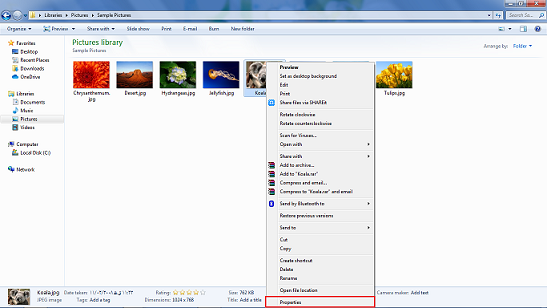
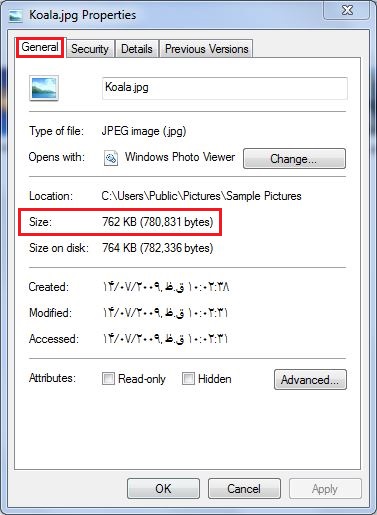
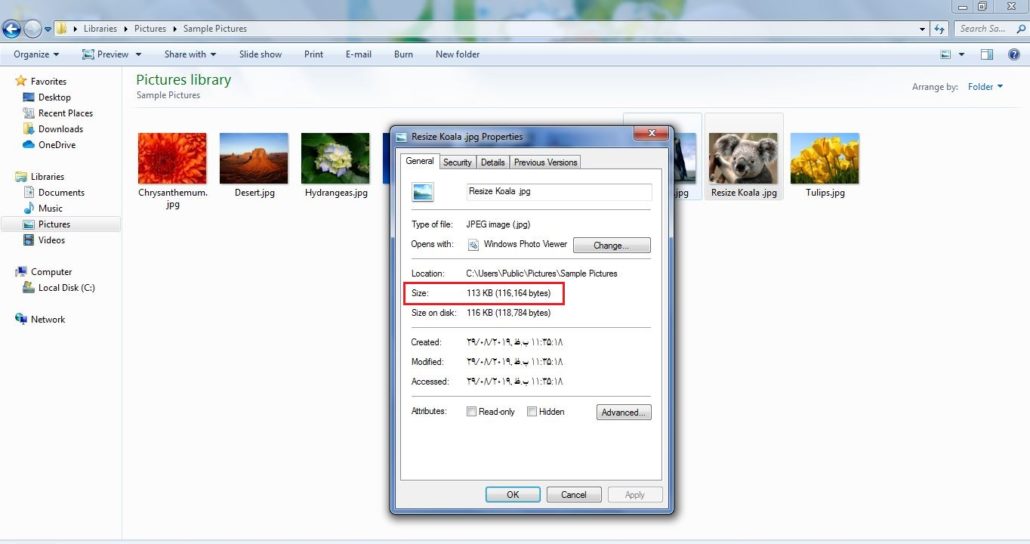
برای اینکه حجم تصویر موجود در سیستم خود را به صورت دقیق ببینید کافیست بر روی فایل عکس مورد نظر راست کلیک نموده و گزینه properties انتخاب نمایید. در پنجره properties تب General می توانید حجم تصویر را مشاهده نمایید.
فایل تصویر —-> راست کلیک —-> General <—- properties
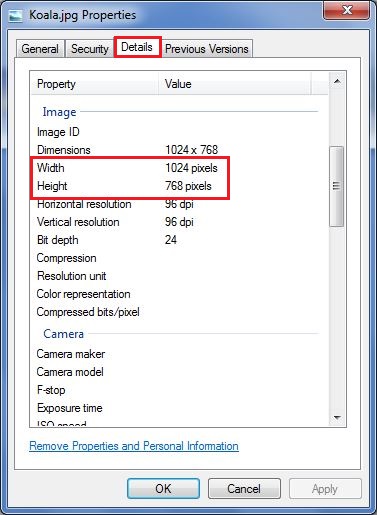
هم چنین در تب Details می توانید جزئیات بیشتری همچون طول و عرض تصویر را مشاهده کنید.
فایل تصویر —-> راست کلیک —-> Details <—- properties
به طور مثال تصویر انتخاب شده در عکس های پیوست حجم بالای ۷۶۲ کیلوبایت دارد. این تصویر برای بارگذاری در وبسایت سنگین است و سرعت لود را کاهش می دهد.
در صورتی که حجم فایل بالا بود، مانند تصویر کوالا، می توانید تصویر را از روش های مختلف تغییر سایز دهید و یا اینکه فشرده سازی نمایید. یکی از روش های تغییر سایز عکس، استفاده از برنامه Paint است که برای مشاهده مراحل این کار می توانید مقاله تغییر اندازه عکس را مطالعه نمایید.
پس از یکبار ریسایز کردن تصویر کوالا، مثال بالا، حجم عکس مربوطه را کم کردیم و به ۱۱۳ کیلوبایت رساندیم. این حجم برای بارگذاری عکس، در سایز بزرگ، در سایت مناسب است.
نکته قابل توجه در مورد حجم عکس این است که زمانی که شما بهترین حجم عکس را برای وبسایت خود انتخاب نمایید و در نتیجه آن سرعت لود سایت را حفظ کردید، تأثیرگذاری آن را در افزایش تعداد بازدیدکنندگان و رضایت شان خواهید دید.
در این مقاله پیرامون بهترین حجم عکس برای سایت گفتیم و چگونگی مشاهده حجم مربوط به هر عکس را عنوان کردیم. امیدواریم پس از مطالعه این مطلب بهترین حجم عکس برای سایت را در بارگذاری تصاویر در وبسایت خود رعایت نمایید و تأثیر آن را بر بازدیدکنندگان و سئو ی سایت خود نظاره گر باشید.













پیام شما
ایده ها و نظرات خود را مطرح کنید