کدام یک از انواع فرمت های عکس کیفیت خود را به صورت آنلاین حفظ میکند در حالیکه حجم بالایی ندارند؟پیدا کردن بهترین انواع فرمت های تصاویر برای وب بدون توجه به اینکه چگونه از آنها استفاده میکنید.ما میدانیم که شما در مورد فرمت تصاویر درک بهتری دارید اما با این حال انتخاب بهترین فرمت تصویر برای وب هر ساله به پروسه پیچیده تری تبدیل میشود. با ما در این مقاله همراه باشید تا با معرفی و تحلیل انواع فرمت های عکس بهترین انتخاب را داشته باشید.
هر یک از انواع فرمت های عکس فایل اطلاعات را به نوع متفاوتی در خود ذخیره میکند برخی تصاویر کیفیت خود را حفظ میکنند بدون اینکه در تکثیر های مکرر آسیب ببینند. در حالی که می توان فرمت های دیگری را برای سهولت در استفاده با پس زمینه شفاف ذخیره کرد. فرمت فایلی که برای یک تصویر انتخاب می کنید ، کیفیت کلی ، اندازه فایل تصویر و زمینه ای را که می توانید از آن استفاده کنید ، مشخص خواهد کرد.
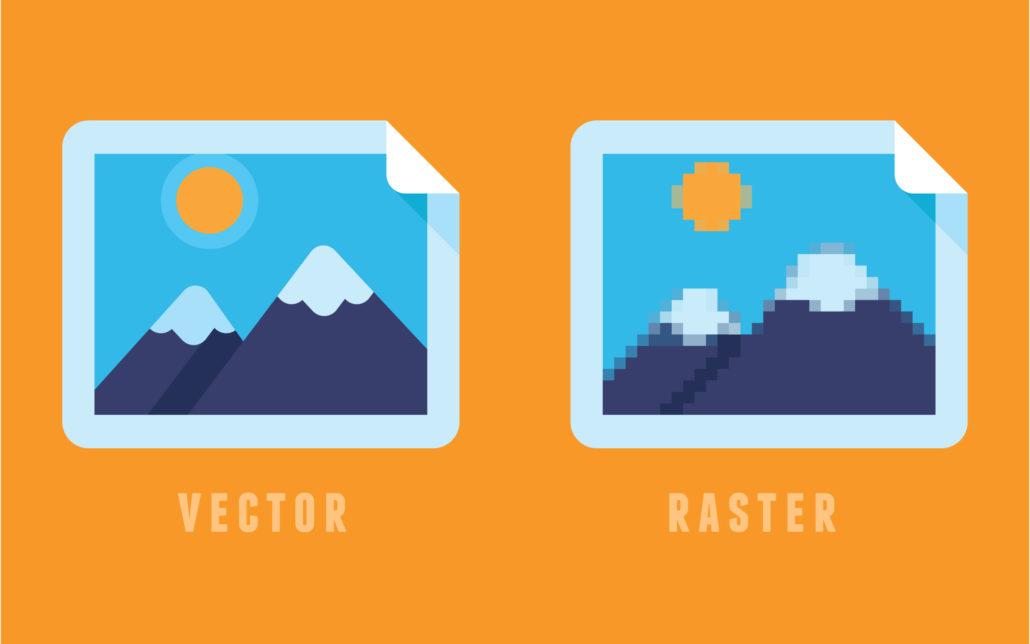
قبل ازاینکه انتخاب کنید که کدام فرمت تصویر برای پروژه شما بهترین خواهد بود بهتر است که یاد بگیرید کدام نوع فایل میتواند سایز تصویر را کم کند درحالیکه بهترین کیفیت آنلاین را دارا باشد.قبل از اینکه به فرمت های خاصی بپردازیم ، بیایید بین دو نوع از رایج ترین فایل تصویری – تصاویر وکتور و تصاویر رستر تفاوت قائل شویم. ما در سریعترین بررسی تفاوت عمده فایل وکتور و رستر را با شما به اشتراک میگذاریم:
تصویر وکتور چیست؟
تصاویر وکتور متشکل از خطوط و منحنی هایی هستند که بر اساس فرمول ها ی ریاضی تشکیل شده اند.نرم افزارهای تخصصی های گرافیکی مانند ایلاستریتور تولید کننده تصاویر و پترن های وکتور هستند.استفاده از معادلات ریاضی برای تولید تصاویر ، اندازه فایل ها را کوچک نگه می دارد. تصاویر وکتور را می توان بی نهایت بار اندازه گیری کرد و همچنان بدون افت کیفیت و به طور واضح خروجی گرفت و چاپ کرد.با توجه به قابلیت اندازه گیری و مقیاس پذیری تصاویر وکتور بیشتر تصاویر آنلاین از نوع رستر هستند.دلیل آن بسیار ساده است اکثر قالب های وکتور با برنامه های وب استاندارد سازگار نیستند.
مقالات مرتبط:
تصاویر شطرنجی چیست؟
تصاویر شطرنجی یا رستر حاوی بیت مپ هستند که متشکل از پیکسل ها هستند. پیکسل ها کوچکترین مؤلفه مربعی قابل نمایش در فایل هستند که برای ایجاد تصاویر دو بعدی ترکیب شده اند. هرچه تعداد پیکسل ها در یک فایل بیشتر باشد .تصویر روان تر و کیفیت بالا تر است اگر شما روی یک تصویر شطرنجی زوم کنید پیکسل ها را خواهید دید و منحنی ها دندانه دار تر می شوند.چالشی که در استفاده از تصاویر شطرنجی و یا رستر پیدا میکنید بسیار واضح است :چگونه کیفیت تصویر را بالا میبرید یا پیکسل ها را افزایش میدهید بدون اینکه حجم فایل برای استفاده آنلاین بالا نرود؟
انواع فرمت های تصاویر محبوب برای وب
حال که متوجه شدید برای اکثر تصاویر آنلاین وب به فرمت رستر نیاز است.احتمالا براتون این سوال پیش میاد که بهترین فرمت فایل چیست؟ هیچ پاسخ قطعی و انتخاب درستی وجود ندارد .هر فرمت فایل یک سری فواید و محدودیت ها و همچنین موارد استفاده درست دارد.
فرمت JPEG چیست؟
یکی از انواع فرمت های تصاویر فرمت JPEG می باشد. گروه متخصصان عکاسی مشترک یاJoint Photographic Experts Group فرمت jpeg را تولید کردند.
هنگامی که پسوندهای نوع فایل محدودیت سه کاراکتر داشتند به این فایل ها JPG گفته می شد. اما امروزه jpeg رایج تر است .
برنامه نویسان فایل jpeg را برای اشتراک گذاری آنلاین توسعه دادند. به این دلیل که حجم فایل قابل مدیریت باشد .
مزایا JPEG
JPEG حجم فایل کمتری نسبت به سایر فرمت های رستر دارند و همین مزیت سبب میشود تا صفحه شما به سرعت بارگیری شود و تجربه کاربری بهتری را ارائه دهد. JPEG با اکثر برنامه ها سازگار است ، بسیار متنوع است و متداول ترین فرمت تصویر در وب را تشکیل می دهد.
معایب JPEG
فایل JPEG به خاطر فشرده سازی های ناقص شناخته شده هستند.برای مثال هنگامی که فایل را برای کاهش سایز فشرده میکنید مقداری از کیفیت خود را از دست میدهد. الگوریتمی که JPEG ها را فشرده می کند پیکسل هایی را پیدا می کنند که تقریباً با همان رنگ یا مقدار هستند و آنها را به کاشی گروه بندی می کنند. وقتی تصویر جدید را ذخیره می کنید ، این داده ها را برای همیشه از دست می دهید.
مقالات مرتبط: دانلود تصویر از شاتراستوک
تصویر PNG چیست؟
(Portable Network Graphics) مخفف کلمات شبکه گرافیکی قابل حمل است. این نوع فایل برای آرم ها ، گرافیک ها و نمودارها بهینه شده است. همچنین می توانید یک عکس را به عنوان PNG ذخیره کنید و گاهی اوقات متوجه کیفیت بالاتر آن نسبت به JPEG خواهید شد.
مزایا PNG
PNG اندازه تصویر را بدون هیچ گونه افت کیفیت کاهش می دهد. می توانید این فایلها را بدون افت کیفیت ذخیره ، ویرایش و مجدداً باز کنید ، که این یک مزیت اساسی است. PNG همچنین به شما امکان می دهد تصاویر را با پس زمینه های شفاف ذخیره کنید. ، و آنها را برای طراحی وبسایت خود ایده آل کنید.
معایب PNG
PNG ها به لحاظ حجم فایل از JPEG بزرگتر هستند. فشرده سازی تصویر PNG اندازه تصویر را کاهش می دهد ، اما نه به میزان JPEG.
PNG همچنین برای تصاویری که از کمتر از شانزده رنگ هستند بهتر عمل میکنند.
تصویرGIF چیست؟
GIFمخفف Graphics Interchange Format است و یک فرمت تصویر را با یک قابلیت خاص نشان می دهد.برای مثال شماازGIFدر گروه های چت خانوادگی با موضوعاتی مانند یک برنامه تلوزیونی کمدی و یا فیلم و متن استفاده میکنید .تصاویرGIF قابلیت متحرک شدن دارند که بهترین انتخاب برای عکس های گرافیکی حجم پایین که نیاز به حرکت دارند است.
مزایا GIF
انیمیشن هایی را در وب سایت شما به نمایش می گذارد که با CSS انجام نمی شود. تصاویری با محدوده رنگ پایین که در اندازه کوچک هستند در قالب GIF عملکرد خوبی دارند.
معایب GIF
GIF ها فقط ۲۵۶ رنگ را پشتیبانی می کنند ، و انتخاب نامناسبی برای نمایش تصاویر با گستره رنگی بالا هستند. فایل های GIF همچنین فضای بیشتری نسبت به فایل هایی که حاوی تصاویر استاتیک هستند ، می شوند.( تصاویر استاتیک تصاویر بصری هستند که حرکت نمی کنند)
تصاویر SVG چیست؟
فایل های وکتور گرافیکی ویرایش پذیر – فایلهایی هستند که می توانید در طراحی وب از آنها استفاده کنید. این تصاویر وکتور از انیمیشن و تعامل ویرایش درون برنامه ای پشتیبانی می کنند.

مزایا SVG
SVG ها از نظر وضوح مستقل هستند و پویایی ایجاد می کنند. تصاویر واضح و شفاف که به خوبی در هر سیستم عاملی نمایش داده می شوند. SVG ها فایل هایی با کمترین افت کیفیت هستند.
معایب SVG
در مقایسه با سایر فایل های تصویری از لحاظ حجم به طور قابل ملاحظه ای بزرگتر هستند.میتوانید آنها را به عنوان برترینهای این مبحث برای وبسایت خود انتخاب کنید
انتخاب قالب مناسب برای وب
اکنون که اطلاعات فنی کاملی دارید ، بیایید برنامه های دنیای واقعی را در نظر بگیریم. هنگامی که با دقت زیاد ردپای دیجیتالی خود را ایجاد می کنید ،ما به شما فرمت خاصی از فرمت های رایج تصاویر وب را پیشنهاد میکنیم.
پست های وبلاگ
پست های وبلاگ در وب سایت شما باید به سرعت بارگیری شود تا SEO را بهبود بخشند و بهترین تجربه ممکن را در اختیار کاربران قرار دهند. خوانندگان عکس و تصاویر را در وبلاگ شما بزرگ نمی کنند ، بنابراین سعی کنید همواره قالب JPEG را انتخاب کنید. اولویت شماره یک پایین نگه داشتن حجم فایل تصویر شماست ، و در بیشتر موارد از دست دادن کیفیت مورد قابل توجهی نخواهد بود
پرتفوی آنلاین
بسته به نوع تصاویری که نمایش داده می شود و عملکرد وبسایت ، از فایل های JPEG یا PNG استفاده کنید. JPEG ها برای عکاسی بهینه شده اند و بسته به نوع طراحی پورتفوی شما، ممکن است با فشرده سازی و افت کیفیت مشکل ایجاد نکند.
انیمیشن ها و آیکن ها
اگر شما دارای یک وب سایت حرفه ای باشید قطعا وبسایت شما دارای نمادها و عناصر گرافیکی چشم نواز خواهد بود ، به خصوص اگر یک طراح باشید.
PNGها انتخاب طلایی برای آیکون های وب .گرافیک و یا فونت متن هستند. برای انیمیشن های کوچک و ساده به GIF ها مراجعه کنید با این حال ، برای وب سایت های تعاملی و فیلم های وب متحرک SVG ها باید مورد توجه شما باشند.
شما کدام یک از انوع فرمت های عکس را پیشنهاد میدهید؟ لطفا تجربیات خود را با ما به اشتراک بگذارید.

















پیام شما
ایده ها و نظرات خود را مطرح کنید