آیا به دنبال درک عمیقتری از کد رنگها در طراحی وب و گرافیک هستید؟ این مقاله به شما نحوه استفاده از کد رنگها در HTML، CSS و دیگر پلتفرمها را آموزش میدهد و به شما کمک میکند تا پروژههای خود را با دقت بیشتری رنگآمیزی کنید.
مقدمه
رنگها بخش جداییناپذیری از طراحی دیجیتال هستند، که توانایی تعیین حالت و احساس یک وبسایت یا محصول دیجیتالی را دارند. کد رنگها ابزاری حیاتی برای طراحان و توسعهدهندگان وب هستند تا به طور دقیق رنگهای مورد نظر خود را تعیین و استفاده کنند. در این مقاله، به بررسی انواع کد رنگها، کاربردهای آنها و نکاتی برای انتخاب بهترین ترکیبهای رنگی میپردازیم.

فهم کد رنگها
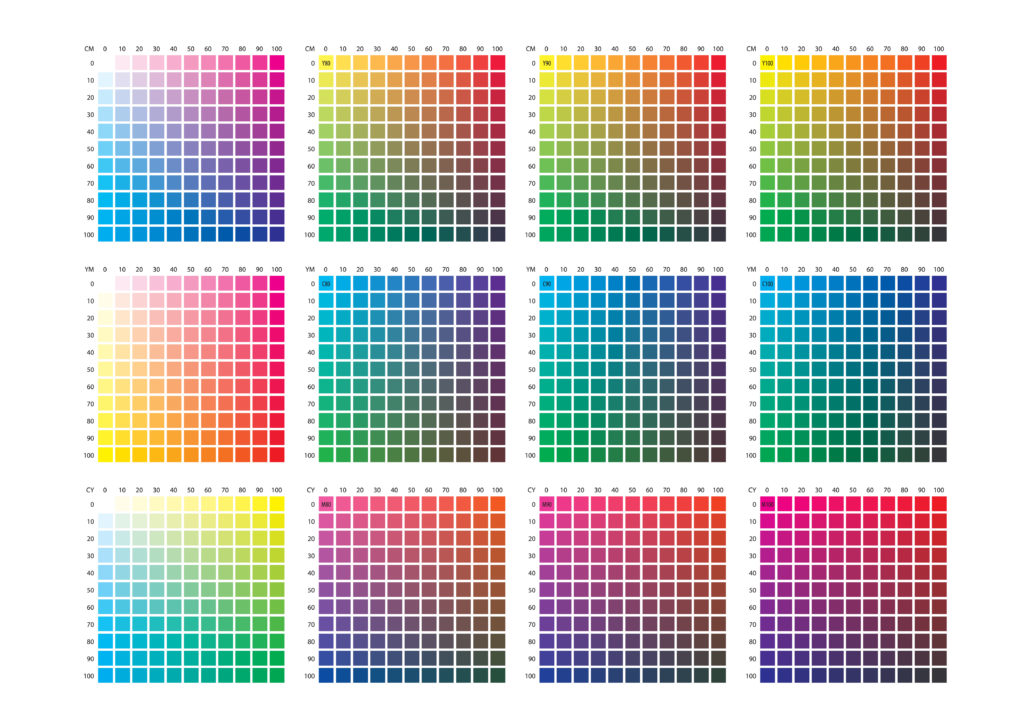
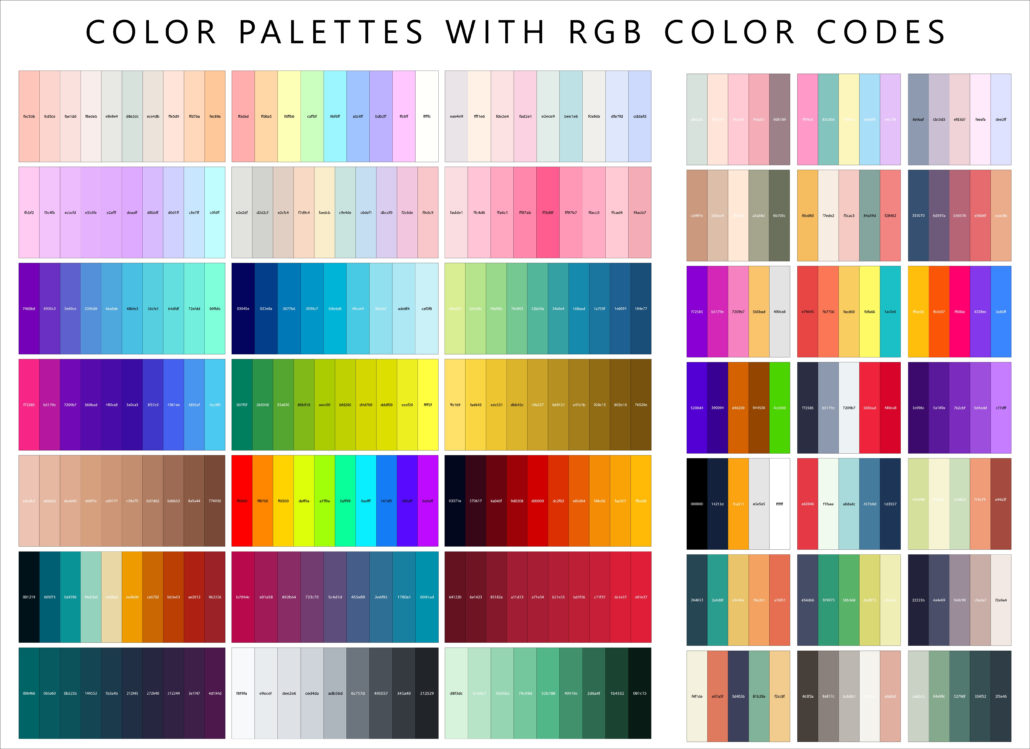
کد رنگها در واقع نماینده دیجیتالی رنگها هستند که در طراحی وب و گرافیک استفاده میشوند. این کدها اغلب به صورت هگزادسیمال (Hex)، RGB، HSL یا از طریق نامهای رنگی مشخص میشوند.
کد هگزادسیمال (Hex)
کد هگزادسیمال شامل یک عدد شش رقمی است که با علامت # شروع میشود. هر دو رقم نماینده میزان رنگ قرمز، سبز و آبی (RGB) هستند. به عنوان مثال، #FFFFFF نماینده رنگ سفید است.
RGB
RGB مخفف Red, Green, Blue است و برای تعیین میزان هر یک از این سه رنگ اصلی در ترکیب یک رنگ خاص استفاده میشود. کد RGB به صورت rgb(255, 255, 255) نمایش داده میشود که این مثال نشاندهنده رنگ سفید است.
HSL
HSL مخفف Hue, Saturation, Lightness است و یک روش دیگر برای تعریف رنگها است. به عنوان مثال، کد hsl(0, 100%, 50%) نماینده رنگ قرمز است.
کاربرد کد رنگها در طراحی وب
کد رنگها در طراحی وب برای تعیین دقیق رنگهای استفاده شده در سایتها مهم هستند. آنها امکان دسترسی به طیف گستردهای از رنگها را فراهم میکنند و به طراحان اجازه میدهند تا تجربه کاربری سایت را بهینهسازی کنند.
استفاده در CSS
در CSS، کد رنگها برای تعیین رنگ متن، پسزمینه، حاشیهها و دیگر عناصر استفاده میشود. این امکان را میدهد که طراحی سایتها به طور کامل قابل کنترل و سفارشی باشد.
تأثیر روی تجربه کاربر
رنگها تأثیر زیادی بر احساسات و رفتار کاربران دارند. انتخاب رنگهای مناسب میتواند به افزایش تعامل، کاهش نرخ پرش و بهبود تبدیلها کمک کند.
نکاتی برای انتخاب کد رنگها
انتخاب کد رنگها باید با دقت انجام شود. نکات زیر به شما کمک میکند تا رنگهای مناسبی را برای پروژههای خود انتخاب کنید:
- هدف از رنگها را درک کنید: بدانید که هر رنگ چه پیامی را منتقل میکند.
- تست رنگها: استفاده از ابزارهای آنلاین برای آزمایش ترکیب رنگها و تأثیر آنها بر تجربه کاربر.
- دسترسی و قابلیت خوانایی: مطمئن شوید که ترکیب رنگها برای همه کاربران، از جمله افراد دارای مشکلات بینایی، قابل دسترس است.

رنگها تأثیر قدرتمندی بر روان و احساسات انسان دارند، و درک اینکه هر رنگ چه پیامی را منتقل میکند، میتواند در طراحیهای مؤثر و معنادار بسیار کمککننده باشد. در ادامه، به بررسی مفهوم برخی از رنگهای اصلی و تأثیرات روانشناختی آنها خواهیم پرداخت:
قرمز
قرمز رنگی است که معمولاً با انرژی، شور و هیجان ارتباط دارد. این رنگ توجه را جلب کرده و میتواند حس اورژانس یا اهمیت را القا کند. در بازاریابی، از رنگ قرمز برای تحریک تصمیمات خرید فوری استفاده میشود، زیرا میتواند میزان ضربان قلب را افزایش دهد و احساس فوریت ایجاد کند.
آبی
آبی رنگی است که آرامش و اعتماد را به ارمغان میآورد. این رنگ در طیفهای مختلفش، از آبی روشن گرفته تا تیره، میتواند حس پایداری، امنیت و مسئولیتپذیری را منتقل کند. شرکتهایی که میخواهند تصویری حرفهای و قابل اعتماد از خود نشان دهند، معمولاً از رنگ آبی استفاده میکنند.
سبز
سبز نمایانگر طبیعت، رشد و تجدید حیات است. این رنگ بهطور گستردهای در برندهایی که میخواهند تعهد خود به سلامتی، پایداری و محیط زیست را نشان دهند، به کار میرود. سبز همچنین میتواند به تسکین دیدگان کمک کند و حس آرامش و امید را تقویت کند.
زرد
زرد رنگی است که معمولاً با خوشحالی، خلاقیت و انرژی مرتبط است. این رنگ به دلیل قابلیت جلب توجه بالا در تبلیغات و مکانهایی که نیاز به جلب توجه دارند، استفاده میشود. زرد میتواند حس گرمی و دوستانه بودن را القا کند و در عین حال به عنوان هشدار دهنده نیز عمل کند.
بنفش
بنفش رنگی است که تاریخی طولانی در نمایش ثروت، جلال و عمق معنوی دارد. این رنگ در محصولات لوکس و برندهایی که میخواهند تصویری از اشرافیت و خاص بودن ارائه دهند، استفاده میشود. بنفش همچنین با خلاقیت و تخیل پیوند خورده است.
نارنجی
نارنجی ترکیبی از انرژی قرمز و شادی زرد است و میتواند حس تفریح و ماجراجویی را به همراه داشته باشد. این رنگ برای تحریک اقدام و ترویج فعالیتهای اجتماعی مفید است. نارنجی همچنین میتواند حس گرمی و دسترسپذیری را تقویت کند.
درک اینکه هر رنگ چه پیامی را منتقل میکند و چگونه بر ادراک و رفتار افراد تأثیر میگذارد، میتواند به شما کمک کند تا در طراحیهای خود تصمیمات آگاهانهتری بگیرید و پیامهای خود را به طور مؤثرتری منتقل کنید.
نتیجهگیری
کد رنگها ابزاری قدرتمند در دست طراحان دیجیتال است که به آنها اجازه میدهد تا پروژههای خود را با دقت بالایی رنگآمیزی کنند. با درک صحیح و استفاده مناسب از کد رنگها، میتوانید تجربه کاربری بهتری را ارائه دهید و پروژههای خود را به سطح بعدی برسانید.










پیام شما
ایده ها و نظرات خود را مطرح کنید