مقدمه
رنگها نقش مهمی در طراحی وب دارند و تأثیر زیادی بر ادراک و تعامل بازدیدکنندگان با سایت شما دارند. استفاده از رنگهای مکمل میتواند به ایجاد تعادل و هارمونی در طراحی شما کمک کند و در عین حال، جلب توجه کاربران را به اجزای مهم سایت تضمین کند.
رنگهای مکمل چیستند؟
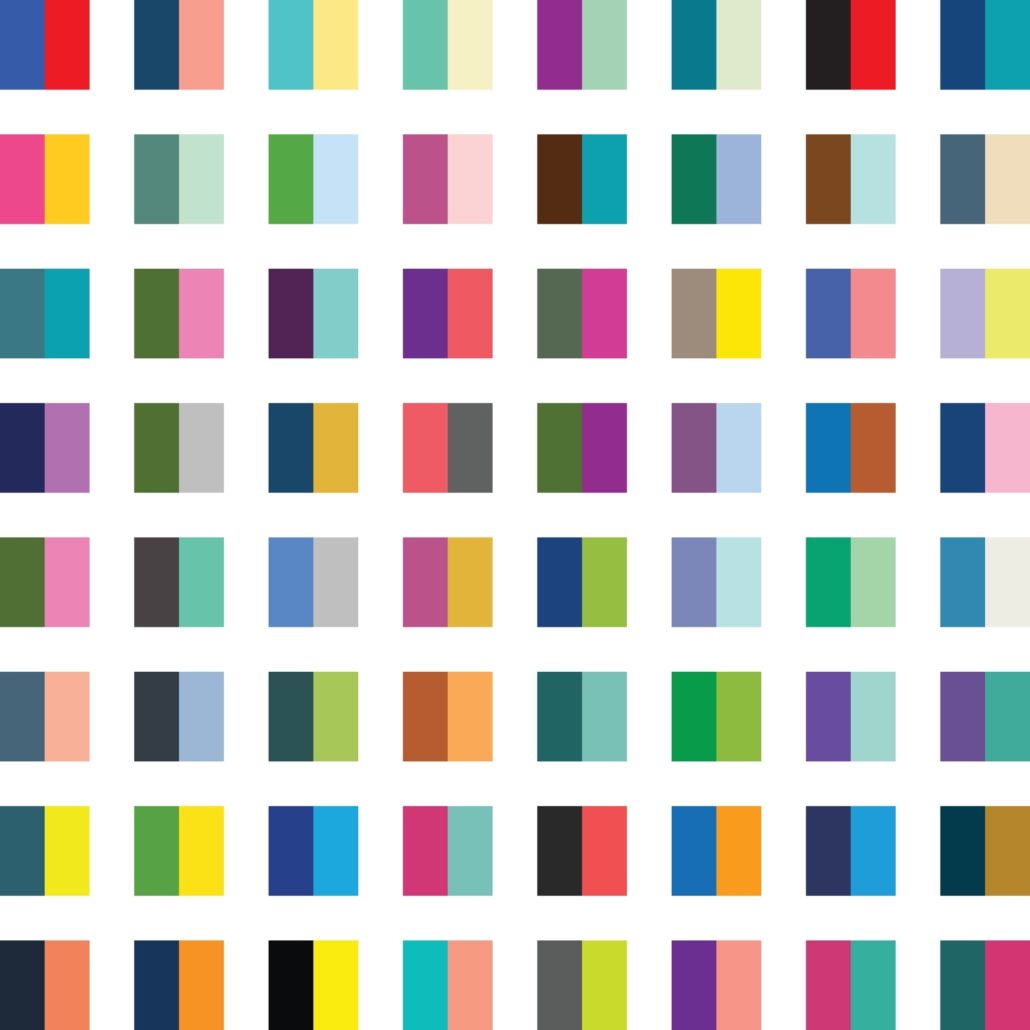
رنگهای مکمل آن دسته از رنگهایی هستند که در چرخه رنگ مقابل یکدیگر قرار گرفتهاند. این تضاد بصری به خلق تصاویری جذاب کمک میکند که میتواند نظر بینندگان را به خود جلب نماید.

مزایای استفاده از رنگهای مکمل در طراحی وب
- تقویت جذابیت بصری: تضاد رنگها میتواند صفحه وب شما را جذابتر کند.
- افزایش توجه کاربر: رنگهای مکمل میتوانند توجه کاربران را به نقاط خاصی از صفحه جلب کنند.
- بهبود قابلیت خواندنی: تضاد مناسب بین پسزمینه و متن میتواند خواندن محتوا را آسانتر سازد.
نحوه انتخاب رنگهای مکمل
انتخاب رنگهای مکمل باید با در نظر گرفتن هدف کلی سایت و احساسی که میخواهید به کاربران منتقل کنید، انجام شود.
استراتژیهای کاربردی برای استفاده از رنگهای مکمل
در طراحی لوگو
در طراحی دکمهها
در طراحی پسزمینه
سؤالات متداول
- رنگهای مکمل چگونه بر ادراک بصری تأثیر میگذارند؟
- چگونه میتوان تعادل مناسب بین رنگهای مکمل را در طراحی وب ایجاد کرد؟
- آیا استفاده از رنگهای مکمل برای هر نوع وبسایتی مناسب است؟
رنگهای مکمل چگونه بر ادراک بصری تأثیر میگذارند؟
رنگهای مکمل، به دلیل تضاد بالایی که دارند، تأثیر قابل توجهی بر ادراک بصری و تجربه کاربری در طراحی وب میگذارند. این تضاد به چندین طریق میتواند بر نحوه درک محتوا و عناصر طراحی تأثیر بگذارد:
- جلب توجه: رنگهای مکمل به طور طبیعی چشمنواز هستند و توانایی جلب توجه بیننده را دارند. به این ترتیب، طراحان میتوانند از این ویژگی برای هدایت نگاه کاربران به بخشهای خاصی از صفحه وب استفاده کنند.
- افزایش قابلیت خوانایی: با استفاده از رنگهای مکمل برای پسزمینه و متن، میتوانید مطمئن شوید که متن به خوبی از پسزمینه جدا میشود، که این امر خواندن را آسانتر میکند و خستگی چشم را کاهش میدهد.
- ایجاد هارمونی و تعادل: در حالی که تضاد بین رنگهای مکمل میتواند چشمگیر باشد، استفاده درست از آنها همچنین میتواند به ایجاد احساس تعادل و هارمونی در طراحی کمک کند، که این امر به ایجاد یک تجربه کاربری دلپذیر و جذاب منجر میشود.
- تقویت برند و هویت بصری: رنگها نقش مهمی در شناسایی و تقویت برند دارند. استفاده از رنگهای مکمل میتواند به یک برند کمک کند تا بیشتر به چشم بیاید و به خاطر سپرده شود.
- القای حس و حال: رنگها توانایی القای احساسات و واکنشهای عاطفی را دارند. رنگهای مکمل میتوانند محیطی پرانرژی ایجاد کنند یا حتی به ملایمت و آرامش کمک کنند، بسته به روش استفاده و ترکیببندی آنها.
بنابراین، استفاده هوشمندانه از رنگهای مکمل میتواند یک ابزار قدرتمند در طراحی وب باشد، که نه تنها جذابیت بصری را افزایش میدهد، بلکه به بهبود تعامل کاربر و تجربه کلی کمک میکند.

چگونه میتوان تعادل مناسب بین رنگهای مکمل را در طراحی وب ایجاد کرد؟
یجاد تعادل مناسب بین رنگهای مکمل در طراحی وب نیازمند درک عمیقی از نحوه تأثیر رنگها بر روی یکدیگر و بر روی تجربه کاربر است. در ادامه، چند روش کلیدی برای برقراری تعادل مناسب بین رنگهای مکمل در طراحی سایت ارائه شده است:
- استفاده محدود و هدفمند از رنگها: برای جلوگیری از ایجاد ظاهری آشفته و خستهکننده، بهتر است از رنگهای مکمل به صورت محدود و با هدف خاص استفاده کنید. معمولاً یکی از رنگها باید بیشتر حاکم باشد و دیگری به عنوان رنگ تأکیدی استفاده شود.
- تنظیم شدت و روشنایی رنگها: اغلب لازم است که شدت و روشنایی رنگهای مکمل را تنظیم کنید تا از تنش بصری زیاد و خیرگی چشم کاربران جلوگیری شود. این کار میتواند به ایجاد یک تعادل زیباییشناسانه کمک کند.
- کنتراست مناسب برای قابلیت خوانایی: هنگام استفاده از رنگهای مکمل برای متن و پسزمینه، مهم است که کنتراست کافی برای خوانایی آسان وجود داشته باشد. این کار باعث میشود که متن به راحتی قابل خواندن باشد و چشم کاربر خسته نشود.
- توجه به احساسات القاء شده توسط رنگها: رنگهای مکمل میتوانند حسها و احساسات متفاوتی را القاء کنند. انتخاب ترکیب رنگهایی که با مفهوم برند و هدف سایت هماهنگ هستند، میتواند در ایجاد یک تجربه مثبت کاربری بسیار موثر باشد.
- آزمایش با نسبتهای مختلف: نسبتهای مختلف استفاده از رنگها میتواند تأثیرات متفاوتی بر ادراک بصری داشته باشد. مثلاً، استفاده از یک رنگ مکمل به عنوان رنگ غالب و دیگری به عنوان رنگ کمکی (مثل ۸۰/۲۰) میتواند برای برخی از طراحیها ایدهآل باشد.
- تست و بازخورد: همیشه پس از طراحی، سایت را در محیطها و دستگاههای مختلف تست کنید و بازخورد کاربران واقعی را جویا شوید. این بازخوردها میتوانند اطلاعات ارزشمندی در مورد تعادل رنگها و تأثیر آنها بر تجربه کاربر ارائه دهند.
با پیروی از این راهنماییها، میتوانید اطمینان حاصل کنید که رنگهای مکمل در طراحی وبسایت شما به بهترین شکل مورد استفاده قرار میگیرند و تعادل بصری جذابی ایجاد میکنند.
آیا استفاده از رنگهای مکمل برای هر نوع وبسایتی مناسب است؟
استفاده از رنگهای مکمل میتواند در بسیاری از طراحیهای وب مفید و مؤثر باشد، اما اینکه آیا برای هر نوع وبسایتی مناسب است یا خیر، به عوامل مختلفی بستگی دارد. در ادامه، به بررسی چند نکته کلیدی پرداختهایم که باید هنگام تصمیمگیری درباره استفاده از رنگهای مکمل در طراحی وب در نظر گرفته شود:
- هدف و مخاطب سایت: نوع وبسایت و مخاطبان هدف آن تعیینکننده اصلی است. برای مثال، وبسایتهایی که برای کودکان طراحی شدهاند ممکن است از رنگهای روشن و مکمل برای جذابیت بیشتر و ایجاد هیجان استفاده کنند، در حالی که یک وبسایت حرفهای و تجاری ممکن است ترجیح دهد از رنگهای مکمل به صورت ملایمتر و کمرنگتر استفاده کند تا حسی از اعتماد و حرفهای بودن را القاء کند.
- قابلیت دسترسی و خوانایی: استفاده از رنگهای مکمل باید به گونهای باشد که قابلیت خوانایی محتوا را بهبود بخشد و از خستگی چشم کاربران جلوگیری کند. این امر بهویژه در وبسایتهایی که محتوای زیادی دارند مانند وبسایتهای خبری و آموزشی، اهمیت بیشتری دارد.
- تأثیرات عاطفی و روانشناختی: رنگها تأثیرات قوی بر روان و احساسات انسان دارند. استفاده از ترکیبهای رنگی مکمل باید با پیام و احساسی که میخواهید به کاربران منتقل کنید، هماهنگ باشد. به عنوان مثال، ترکیب آبی و نارنجی میتواند حسی از انرژی و فعالیت ایجاد کند، در حالی که سبز و قرمز ممکن است برای موضوعات مرتبط با سلامتی و طبیعت مناسب باشد.
- تطابق با هویت برند: هر برندی دارای شخصیت و هویت خاص خود است. رنگهای مکمل انتخابشده باید با هویت بصری برند سازگار باشند تا تجربهای یکپارچه و متقاعدکننده برای کاربران ایجاد کنند.
- نحوه استفاده: میزان و نحوه استفاده از رنگهای مکمل نیز مهم است. بیش از حد استفاده کردن از رنگهای روشن و مکمل ممکن است باعث سردرگمی و ایجاد تصویری شلوغ شود، در حالی که استفاده معتدل و هدفمند میتواند تأثیر بصری قدرتمندی ایجاد کند.
بنابراین، در حالی که رنگهای مکمل میتوانند در بسیاری از طراحیها مفید باشند، مهم است که آنها را با دقت و با توجه به مخاطب و اهداف خاص وبسایت استفاده کنید. انتخاب و کاربرد درست رنگها میتواند تفاوت قابل توجهی در موفقیت یک وبسایت ایجاد کند.
نتیجهگیری
استفاده از رنگهای مکمل میتواند به شدت بر تجربه کاربری و زیبایی شناسی سایت شما تأثیر بگذارد. با انتخاب دقیق و استراتژیک رنگها، میتوانید اطمینان حاصل کنید که وبسایت شما نه تنها جذاب و دعوتکننده است، بلکه کاربردی و کارآمد نیز باشد.










پیام شما
ایده ها و نظرات خود را مطرح کنید