یکی از نکات بسیار مهم برای کاهش رتبه سایت و افزایش ترافیک، بهینه سازی تصاویر است که موجب افزایش سرعت سایت می شود. معمولا مخاطبان کندی سایت را تحمل نمی کنند و زود از سایت خارج میشوند. در دهه ی اخیر گوگل ، سرعت لود شدن مطالب در سایت را یکی از عوامل رتبه بندی سئو در نظر گرفته است. طبق تحقیقات انجام شده توسط گوگل ۸۰ درصد کاربران گوگل اگر صفحه و تصاویر زیر ۳ ثانیه لود نشوند آن را میبندند. میانگین لود شدن مطالب سایت حدود ۱۵ ثانیه است.بهینه سازی تصاویر شامل استفاده از عکس با حجم مناسب و عکس های با کیفیت است.
- مطالب مرتبط ۷ ترفند تولید محتوا برای اینستاگرام
روش های بهینه سازی تصاویر و افزایش سرعت سایت
تحلیل سرعت بارگذاری
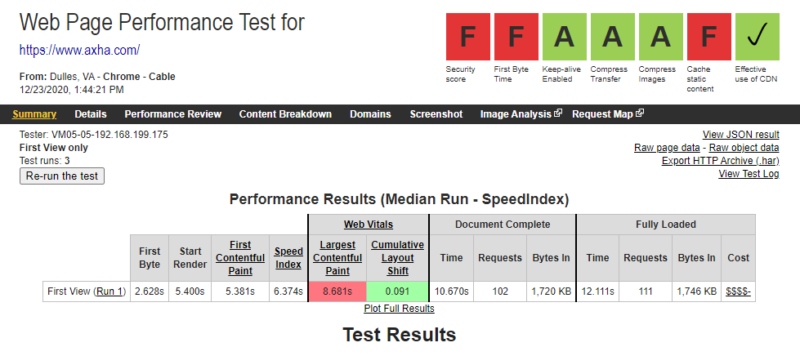
با ابزارهایی نظیر PageSpeed Insights ، WebPagetest یا Lighthouse سرعت بارگذاری وب سایت تان را تحلیل کنید. این ابزارها عملکرد سایت را با امتیاز های گوگل کروم و موتور جستجو نشان میدهند. لازم به ذکر است که نتایج حاصل ازهرکدام ازاین ابزارها باهم متفاوت است.
Webpagetest
یک ابزار کامل بهینه سازی سرعت سایت است که زمان دریافت اولین بایت اطلاعات را به ما نشان میدهد که با بررسی اشکالات و رفع آن زمان لود شدن اطلاعات را به حداقل برسانید.

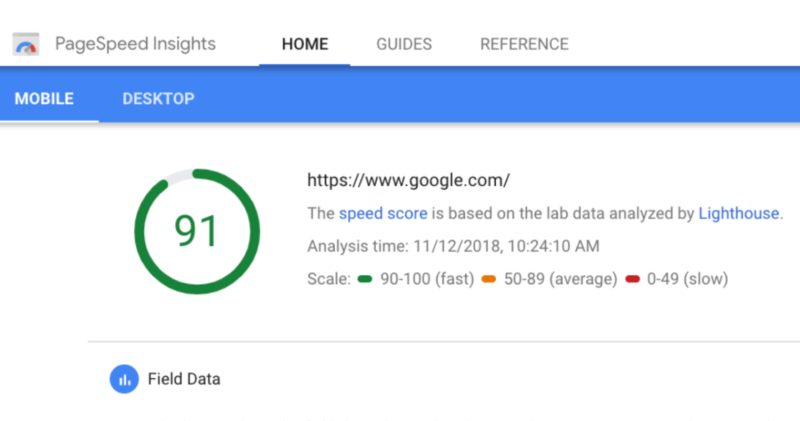
PageSpeed Insights
صفحه را بررسی کرده و در جهت افزایش سرعت صفحه پیشنهاداتی ارائه میکند.

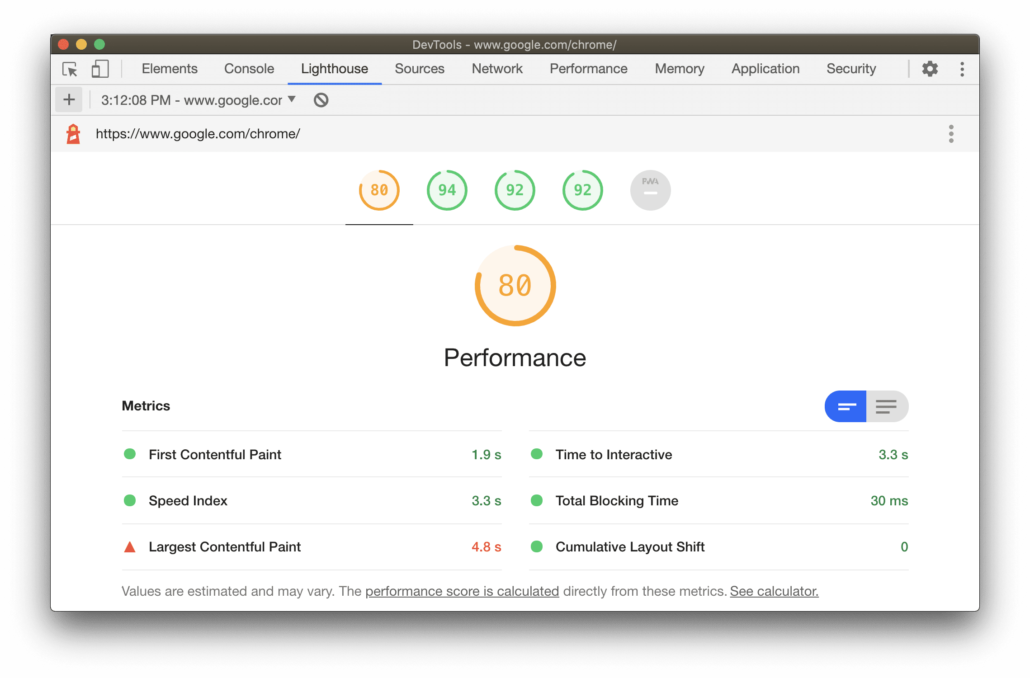
Lighthouse
معیار های عملکرد جدید را در جهت بهترین روش های توسعه وب سایت ارائه میکند.

فشرده سازی تصاویر برای بهینه سازی تصاویر
استفاده از تصاویر با وضوح عالی ،فوق العاده است ولی حجم زیاد آن باعث سنگینی وبسایت می شود. استفاده از ابزارهای فشرده سازی هم کیفیت عکس را مناسب نگه میدارد هم حجم آن کم می شود در نتیجه باعث افزایش سرعت سایت می یابد.ابزار های TinyPNG و Optimizilla برای فشرده کردن تصاویر بسیار مناسب هستند.
TinyPNG
حجم صفحه تا بیش از دو برابر و زمان بارگذاری آن تا دو برابر کاهش مییابد.

Optimizilla
با استفاده از Optimizilla نیز شما میتوانید تا جایی که ممکن است حجم تصاویر را بدون آنکه از کیفیت آن کاسته شود کم کرده و تصاویری با کیفیت تولید کنید. همچنین شما میتوانید عکسهایی با هر دو فرمت PNG و JPEG را فشرده کنید.

یکی از ساده ترین روش ها برای کاهش زمان بارگذاری سایت، بهینه سازی تصاویر است.این کار با وجود ابزار های موجود کار سختی نیست. توجه داشته باشید بهینه سازی تصاویر را قبل از بارگذاری انجام دهید!
بهینه سازی جاوا اسکریپت (Java Script) سایت
پیاده سازی ضعیف جاوا اسکریپت وب سایت، اثر منفی روی زمان بارگذاری سایت داشته و سرعت را کاهش میدهد.
- ترتیب بارگذاری عناصر را مشخص کنید. در ابتدا باید عناصر موجود در عنوان قبل از سایر عناصر صفحه ظاهر شوند تا توجه مخاطب جلب شده و صفحه را ترک نکند. به تدریج سایر عناوین فرعی و تصاویر را ارائه دهید.
- کد جاوا اسکریپت فایلهای کوچکتر را به اختصار قید کنید.
- مؤلفههای بلااستفاده در کدنویسی را حذف کنید.
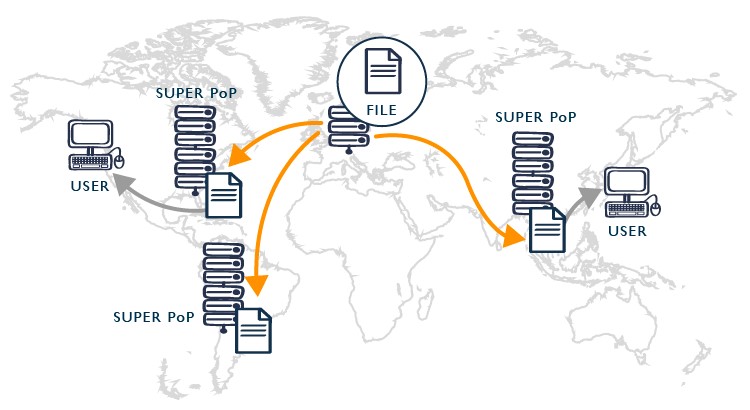
استفاده از شبکه تحویل محتوا برای افزایش سرعت سایت
شبکه تحویل محتوا (CDN) شبکه ای از سرورها در مناطق جغرافیایی مختلف است. اطلاعات سرور اصلی در هر کدام ار این سرورها ذخیره شده اند.استفاده از چنین شبکه ای به معنی تبادل و جابه جایی اطلاعات در مسافت های بسیار کوتاه تر است.پس فرقی نمی کند که کاربر در کجا به سایت شما دسترسی دارد.شبکه سازی کمک بسیاری به بهینه سازی سایت و افزایش سرعت سایت می کند.

هروقت که کاربری از سایت شما بازدید کند تقاضا برای نزدیک ترین POP فرستاده می شود تا مسیر مشاهده اطلاعات برای کاربر باز شود. نقاط حضور طوری چیده شده اند که در نزدیک ترین موقعیت به کاربر قرار گرفته تا در سریع ترین زمان شرایط پاسخ دهی فراهم باشد.بنابراین کاربران بدون وقفه در این شبکه سازی به محتوای مدنظرشان میرسند.
در نتیجه
بهینه سازی محتوای سایت و استفاده از شبکه تحویل محتوا، باعث بهینه سازی تصاویر و افزایش سرعت سایت میشود و ترافیک سایت را متعادل نگه می دارد ،دسترسی شما به کاربران داخلی و جهانی را تقویت کرده، هزینههای پهنای باند را کاهش داده و امنیت سایت شما را بهبود میبخشد. ممنون که وقت گذاشتید امیدواریم کمک کننده باشه براتون.










پیام شما
ایده ها و نظرات خود را مطرح کنید