انتخاب صحیح و سئو کردن تصاویر برگ برندهی شما در مقابل دوراهی ماندن یا ترک وبسایتتان از طرف کاربر است! استفادهی مناسب از تصاویر در مقالات و صفحات و سئو عکس های سایت میتواند تا حدود زیادی در جذب و رضایت کاربران موثر باشد. تاثیر عکس در سئو آنجایی بیشتر مشخص میشود که برای سرچ عبارات به سراغ Google Images میرویم. سئوی تصاویر باعث پدیدار شدن عکسهای ما در نتایج جستجوی گوگل خواهد شد. سئوی تصاویر موضوع اصلی این مقاله در عکسها داتکام است. در ادامه با ما همراه باشید.
سئوی تصاویر چیست؟
اصطلاح سئوی تصاویر به بهینه سازی گرافیک در یک وبسایت اشاره دارد. این کار صفحه را برای خزنده های موتور جستجو جذابتر میکند. سئو کردن تصاویر اطلاعات بیشتری در مورد یک تصویر در اختیار موتورهای جستجو قرار میدهد. این دادهها به آنها در درک محتوا کمک میکند و میتواند منجر به افزایش رتبه و دیده شدن در نتایج جستجو شود. همچنین می تواند منجر به نمایش تصویری در جستجوی Google Images شود.
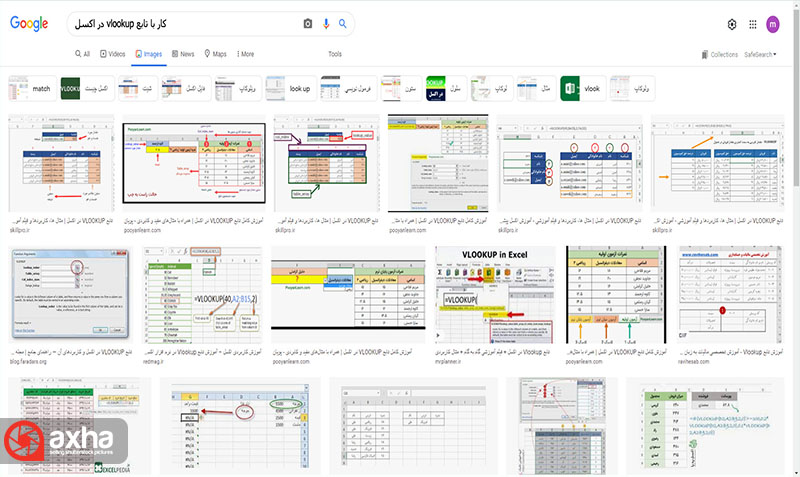
برای در نظر گرفتن اهمیت جستجوی تصویری در سال ۲۰۲۱ ، بیایید با یک مثال شروع کنیم. چند روز پیش عبارت “کار با تابع Vlookup در اکسل” را در گوگل جستجو کردم. چند مقاله را مرور کردم اما هنوز احساس نارضایتی میکردم چون من نمی خواستم در مورد vlookups بخوانم. می خواستم آن را ببینم! هنگامی که روی “images” کلیک کردم ، آنچه را که لازم داشتم سریع پیدا کردم.

سئو کردن تصاویر چه اهمیتی دارد؟
هنگامی که تصاویر به درستی مورد استفاده قرار گیرند، به خوانندگان کمک می کند تا مقاله شما را بهتر درک کنند. ضرب المثل قدیمی “یک عکس هزار کلمه ارزش دارد” احتمالاً در مورد گوگل صدق نمیکند، اما مطمئناً زمانی صادق است که شما نیاز به چاشنی برای بلاگ ۱۰۰۰ کلمه کسل کننده داشته باشید. یک توصیه ساده: به هر مقاله ای که می نویسید تصاویر اضافه کنید تا جذابتر شوند. علاوه بر این، از آنجا که جستجوی تصویری اهمیت فزایندهای پیدا میکند {همانطور که در چشم انداز Google برای آینده جستجو مشاهده می شود.} می تواند ترافیک مناسبی را برای شما فراهم کند. پس اگر محتوای بصری دارید منطقی است که سئوی تصاویر را با اولویت بالاتر در لیست کارهای خود قرار دهید!
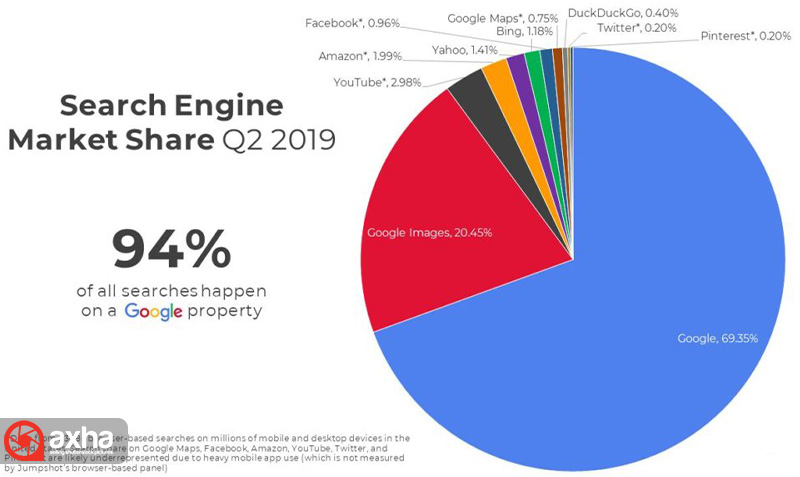
از طرف دیگر در حال حاضر پس از سرچ در گوگل، سرچ در Google Images به تنهایی رتبهی دوم سرچ بین موتورهای جستجوگر را با اختلاف زیادی نسبت به یوتیوب در اختیار دارد.

معیارهای سئوی عکسهای سایت چیست؟
A- انتخاب فرمت مناسب
انتخاب انواع فایلهای تصویری میتوانند بر نحوه بارگذاری یا نمایش یک گرافیک در صفحه وب تأثیر بگذارند. بنابراین وقتی تصویری اضافه می کنید، بهترین نوع فایل را برای استفاده مورد نظر انتخاب کنید. به طور کلی توصیه میشود از فرمتهای زیر برای مقاصد مورد نیازشان استفاده کنید:
JPG -> برای عکسها
PNG -> برای گرافیکهای سفارشی، عکس از صفحه (اسکرین شات) و لوگو (فایل های PNG دارای یک پس زمینه شفاف هستند.)
SVG -> برای گرافیک یا لوگوهای سفارشی که در اندازههای مختلف مشاهده میشوند. (فایلهای SVG در اندازههای مختلف بدون از دست دادن کیفیت قابل استفاده هستند.)
GIF -> برای گرافیک متحرک
WebP -> با استفاده از این فرمت، فشرده سازی بدون آسیب به کیفیت عکس انجام میشود. ،این فرمت تنها توسط Chrome و Firefox پشتیبانی میشود.
B- حجم و تعداد تصاویر
در هر سایت یکی از دلایل اصلی کاهش سرعت، تصاویر پرحجم هستند. از طرفی حفظ کیفیت تصاویر یکی از مهمترین موارد در بارگزاری تصاویر است. برای استفاده از تصاویر با کیفیت و در عین حال با حجم مناسب رعایت نکات زیر توصیه میشود:
- استفاده از گزینه Save For Web در فتوشاپ برای ذخیره تصاویر
- کاهش حجم تصاویر بصورت آنلاین با ابزار imagecompressor
- فعال سازی Lazy Load (زمانی که وارد سایت میشود، باید تمام تصاویر و عکسهای صفحه را دانلود کند. این امر باعث میشود کاربر زمان زیادی را برای بارگزاری صفحه صرف کند. اما با فعال کردن گزینه Lazy Load یا لود تنبل کاربر ابتدا وارد صفحه شده و با اسکرول به پایین و رفتن به سراغ تصاویر، آنها را بصورت خودکار دانلود میکند.
- تنظیم ابعاد تصاویر متناسب با فریم بلاگ

در مورد تعداد عکس پیشنهادات مختلفی مطرح میشود، از جمله تعیین یک عکس در ازای هر ۳۰۰ کلمه. اما در سئو تعیین اعداد صحیح نیست و باید تمرکز بر کیفیت باشد پس از تصاویر به اندازهای استفاده کنید که لازم و به مطالب شما مرتبط است.
به این مقاله هم سری بزنید تا با بهینهسازی تصاویر بیشتر آشنا شوید:
C- بهرهگیری از تصاویر یونیک و دست اول
احتمالا میدانید که الگوریتمهای پردازش تصویر گوگل کاملا متوجه محتوای تصویر شما میشوند و میدانند در تصویر شما چه جزییاتی وجود دارد. ضمنا تشخیص ایت مورد که این تصویر قبلا در جایی استفاده شده یا خیر هم برای موتورهای جستجو ساده است.
از طرفی کاربران به خوبی تصاویر منحصر بهفرد را تشخیص میدهند و همواره بدنبال تصاویری دست اول و تازه هستند. برای داشتن تصاویر یونیک در سایتتان ۲ راه کلی پیش رو دارید:
- دوربین یا تلفن هوشمند خودتان را بردارید و دست به کار شوید. برای موضوع مورد نظر خودتان از محصولات، اشیا، مناظر و … عکاسی کنید یا از یک عکاس کمک بگیرید. در این زمینه میتوانید از مقالهی “نحوه ی عکاسی از محصولات با موبایل” کمک بگیرید.
- در طراحیها از تصاویر در اصطلاح استوک استفاده کنید. این تصاویر از سایتهایی مثل عکسها و فریپیک قابل دریافت هستند. اگر با فریپیک آشنایی ندارید، در مقالهی “سایت فریپیک چیست ؟” با این سایت آشنا شوید.
خرید پکیجهای گرافیکی با تخفیف ویژه
D- نام و اگزیف تصاویر
نامگذاری تصاویر بر سئو کردن تصاویر تاثیر بهسزایی دارد. پیش از بارگزاری تصاویر در سیستم مدیریت محتوای خود، نام مناسبی برای آنها انتخاب کنید. نام میتواند کلمهکلیدی شما را به زبان انگلیسی شامل شود. ارتباط نام با محتوا و تصویر از فاکتورهای شاخص شدن تصویر شماست.
EXIF متنهایی در دل تصویر شماست که در حالت عادی دیده نمیشوند. فیلدهای داخل اگزیف شامل اطلاعات فنی دوربین و احیانا جیپیاس هستند ولی میتوان بعضا اطلاعاتی نظیر توصیف تصویر و خالق آن و درج کلمه کلیدی را به آن افزود. اگزیف به موتورهای جستجو کمک میکنند تا درک بهتری از تصویر شما داشته باشند. از طرفی میتوانید با نگارش صحیح exif حق انتشار عکس را برای خود حفظ کنید.
برای ویرایش اگزیف راههای مختلفی وجود دارد که به ۳ مورد اشاره میکنیم:
- استفاده از ابزارهای آنلاین و اپلیکیشن های تلفن هوشمند
- استفاده از امکانات ویندوز
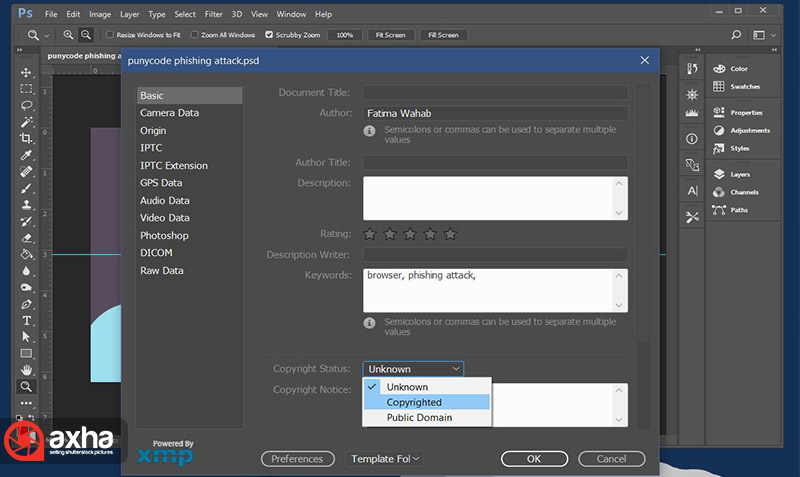
- استفاده از گزینهی file info در فوتوشاپ

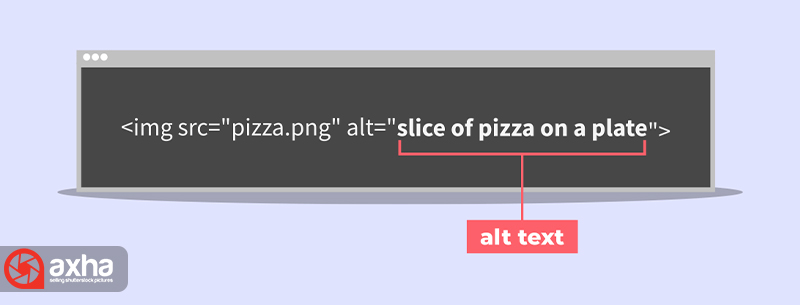
E- متن جایگزین یا Alt-text
نکات فوق در مورد آماده کردن تصویر برای بارگزاری بودند اما در این بخش به یکی از مهمترین فاکتورهای سئو میپردازیم که در زمان بارگزاری تصویر باید تنظیم گردد. متن جایگزین یا آلت تکست در واقع همان تصویر شما بصورت متنی است! Alt-text در واقع یکی از ویژگیهای پرکاربرد و کلیدی تگ <img> است. در تگ alt عکسها مستقیما از کلمه کلیدی استفاده نمیکنیم. درواقع باید ترکیب یا جملهای معنادار و توصیفی در مورد عکس بنویسیم، به نحوی که با کلمه کلیدی ما مرتبط باشد و یا به نوعی کیوورد در آن قرار گرفته باشد.
نکتهی قابل توجه بعدی وجود ارتباط معنایی بین alt تصویر و پاراگرافهای قبل و بعد از عکس است. رعایت این نکته میتواند بهترین نتیجه ممکن را به ارمغان بیاورد. برای مثال وقتی یک مقاله در مورد گوشیهای هوشمند مینویسیم و در یک بخش از متن در حال صحبت در مورد حیوانات برندی خاص هستیم، بین چند پاراگرافی که در مورد آن برند صحبت شده عکسی از محصولات آن میاوریم و alt این عکس را به این صورت مینویسیم: محصول x از برندy یکی از پرفروشترین محصولات این شرکت در سال گذشته است.
به هیچ وجه نباید عنوان عکس را در تگ alt کپی کنیم. پرهیز از تکرار محتوا و تلاش هرچه بیشتر برای ارائه محتوای کاربردی باید در نگارش این تگ هم مد نظر شما باشد. باید به این نکته توجه کنیم که تگ آلت باید به نحوی نوشته شود که وقتی عکس به هر دلیلی Load نشد، کاربر توانایی تشخیص محتوای آن را داشته باشد.
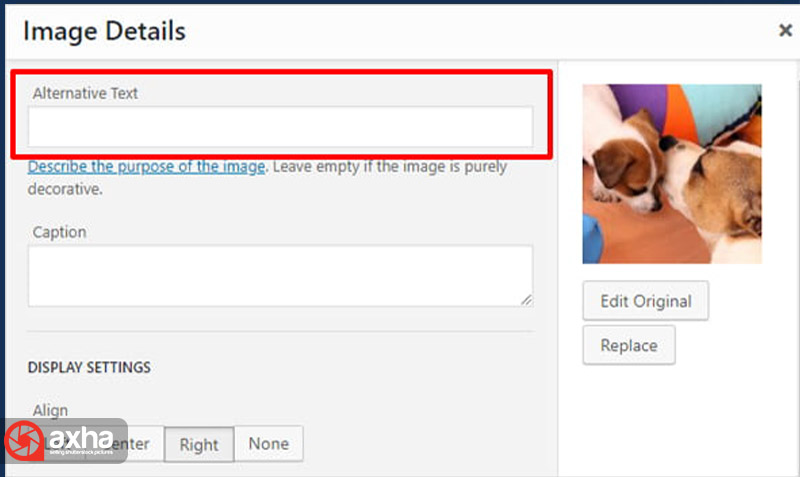
اگر از سیستمهای مدیریت محتوا استفاده میکنید بعد از آپلود تصویر بدنبال فیلدی مشابه کادر قرمز برای تنظیم متن جایگزین خود باشید.

همچنین اگر در کدهای HTML نیاز به درج متن جایگزین دارید میتوانید از کدی مشابه کد زیر بهره بگیرید:

F- عنوان یا تگ Title
title تصاویر، معمولا در هنگام قرارگرفتن موس روی تصویر و یا زیر عکس ها نمایش داده میشود. معمولا همان جایی که قرار است در سیستم مدیریت محتوای سایت متن جایگزین عکس را بنویسید، یک بخش هم برای نوشتن “عنوان” یا title عکس تعیین شده. میتوانید برای سئو بهتر تصاویر، این قسمت را هم پر کنید.
بلاگر نوشت
در این مقاله مروری داشتیم بر اهمیت سئوی تصاویر، چگونگی سئو کردن تصاویر و تاثیر عکس در سئو. اگر شما هم تجربه و یا پیشنهادی دارید در بخش نظرات با ما در میان بگذارید. این مقاله میتواند راهنمای مناسبی برای شما در زمان بارگذاری تصاویرتان در وبسایت باشد پس میتوانید آن را بوکمارک کنید.











پیام شما
ایده ها و نظرات خود را مطرح کنید